Googleカレンダーは自分のスケジューリングによく使われますが、自分のスケジュールをサイトに掲載する事にも使えます。
また、設置したカレンダーは、サイトの訪問者がカレンダーの予定を直接保存できるボタンを追加したりすることができます。
方法は比較的簡単です。
サイトに表示したい[カレンダー名]右のプルダウンから「設定」を選択します。
設置したいカレンダー名をクリックすると、「このカレンダーを埋め込む」という項目があります。
そこのiframeのタグがありますので、これをサイトに貼り付けるとカレンダーが設置されます。
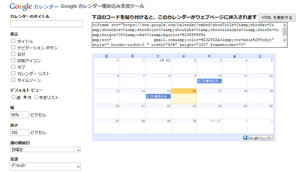
ただデフォルトのままだとデザインに合わない場合があるので、「カスタマイズします」をクリックすると、細かい調整ができます。
レスポンシブデザインのサイトに埋め込もう
この時「幅○○”ピクセル”」と書かれているためpixelで指定してしまうのですが、pixel指定だとPCブラウザとスマートフォンで別々の値が必要になってしまいます。
最初、レスポンシブデザインにしようとして思わずdisplay:none;で相互に隠そうとしてしまったのですが、
よく考えたらGoogleカレンダーから書きだされるのはHTMLタグなので、ここはパーセンテージ指定でも良いことになります。
幅[90%]ピクセルなどリキッドデザインふうに指定しておけばレスポンシブ対応できます。
ちょっと盲点でしたね。