今日はけっこう初心者向けな話題です。
コーディングをしていると、文字が正しく表示されない事があります。

コーディングをちょっとでもやったことのある人なら常識ですが、ブラウザに表示されるのが日本語であっても、デジタルである以上は、パソコンは0と1の羅列で処理しています。
その時、
「どういう配列の2進数が日本語のどの文字にあてはまるか?」
という規格を文字コードと言います。
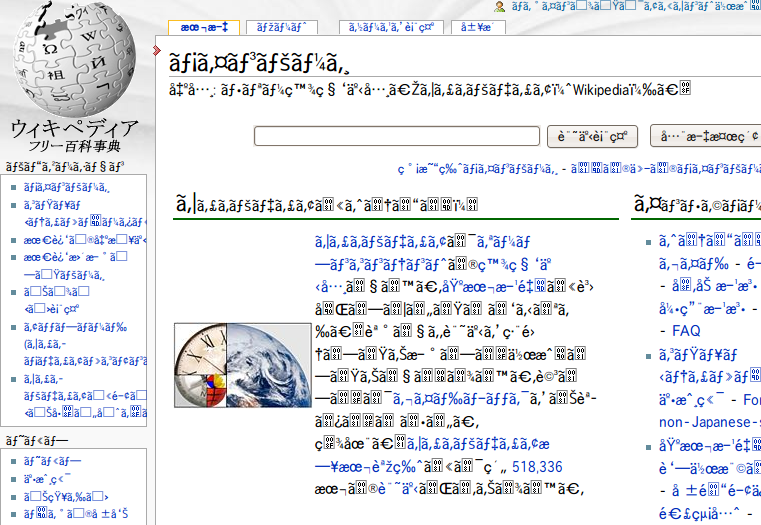
旧いパソコンだとデフォルトはJISコードだったりしますが、それだと日本のPCでしか見れないサイトになってしまうので、最近はUTF-8が多く使われています。この文字コードが見るパソコン、ブラウザとサイトで噛み合っていない時に起きるのが文字化けです。
優秀なエディターを使っているとアプリケーションが補完してくれるのでちゃんと見れますが、いざサーバにアップロードしてブラウザで見たら文字化けしていた、という事もあります。
「HTMLを書いたら、Dreamweaverだとちゃんと書かれてるのにブラウザで開いたら文字化けした!」
こんなのがDreamweaverでコーディングを覚えた人特有の質問ではないでしょうか。
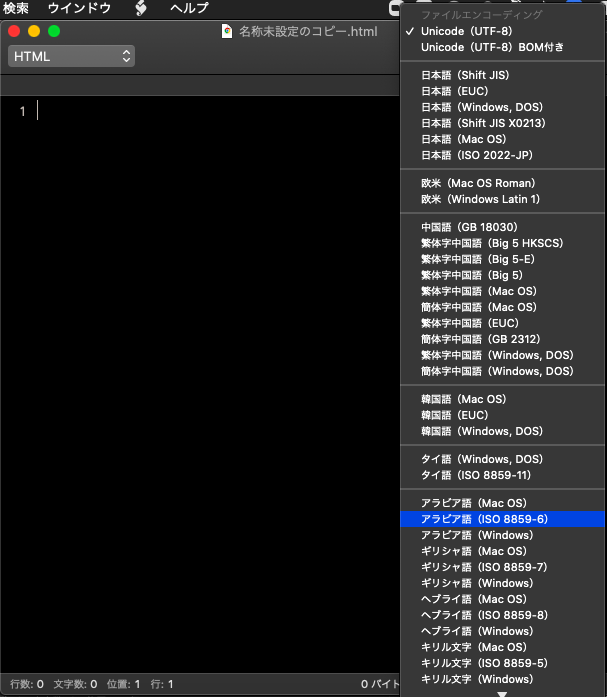
さて、文字コードを設定する場所は3つあり、これらが噛み合わないのが原因になります。
例外もあるので、これを4とします。
- HTMLのheadタグ内
- 編集しているファイルに保存されている設定
- ブラウザのエンコード
- Webフォントが読めない状態である
多いのは、ファイルとブラウザの文字コードが合っていない事が考えられます。
ソースのcharsetとブラウザが合ってる(最近のブラウザは賢いので自動判別してくれますが)場合は、ソースのcharsetとファイルの文字コード指定が合ってない事が多いです。
エディターの方で文字コードを指定して保存し直すと、だいたい解決します。もしくは、charsetのメタタグを消すとブラウザが自動判別してくれる場合もありますが、消すのはよくないのでちゃんと合わせましょう。

それでも合わない場合、FTPソフトの転送設定もチェックします。
例外の4ですが、Webフォントを利用した場合、cssで指定されたフォントファイルをheadのlinkタグで読み込んでいなかったり、あるいはサーバの指定された位置に無いと起きる事があります。
Webフォントを使う事が稀だった頃はあんまり無かったんですが、最近は他人がWebフォントを指定いたファイルを使う機会も増えたと思うので、気になったらチェックするのが良いでしょう。
梅木千世でした。